Link Me
Views
|
|
え.footies
お.archives
| noviembre 2009 diciembre 2009 enero 2010 febrero 2010 marzo 2010 abril 2010 mayo 2010 junio 2010 julio 2010 agosto 2010 septiembre 2010 octubre 2010 noviembre 2010 diciembre 2010 enero 2011 |
か.extras
put anything here, up to you (:
plurkies, hates loves, bla and bla and bla (:
the more thingymajiggies you put here the more prettier it'll look
き.runways
| friend friend friend | friend friend friend | friend friend friend | friend friend friend | friend friend friend |
TUTORIAL: Como hacer una C-Box y como personalizarla
sábado, 27 de marzo de 2010
Holaaa :D. Bueno hoy les voy a explicar un poco como hacer una C-Box, creo que desde los comienzos del blog me lo han pedido y pido mil disculpas por no haber hecho esto antes
Creo que la proxima semana les digo como hacer los botones (:
1. Donde dice Sign Up REGISTRATE, si no eres muy buena con el ingles o no entiendes ciertas palabras una el Traductor de Google, que es en verdad bueno :)
 2. Bueno, ya cuando estes registrad@, para a empezar a editar los colores de tu C-Box haz clic en Edit style
2. Bueno, ya cuando estes registrad@, para a empezar a editar los colores de tu C-Box haz clic en Edit style 3. Empieza a editar los colores y si quieres puedes cambiar la fuente (la letra) y no te olvides de lo que esta debajo de la C-Box (A mi casi se me olvida xD) y cuando terminen le dan clic en Apply
3. Empieza a editar los colores y si quieres puedes cambiar la fuente (la letra) y no te olvides de lo que esta debajo de la C-Box (A mi casi se me olvida xD) y cuando terminen le dan clic en Apply 4. Bueno ahora para ciertos aspectos como cambiar el tamaño ya que algunas plantillas traen especios muy reducidos en los gadgets hacen clic en Layout options
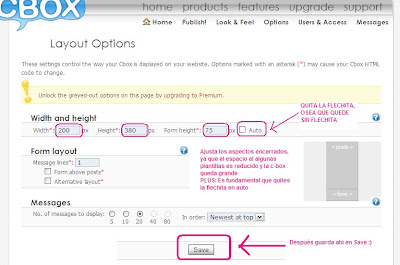
4. Bueno ahora para ciertos aspectos como cambiar el tamaño ya que algunas plantillas traen especios muy reducidos en los gadgets hacen clic en Layout options 5. Cambia los parametros donde esta width, height y form height y asegurate que hayas quitado la flechita en donde esta auto, cuando termines da clic en Save
5. Cambia los parametros donde esta width, height y form height y asegurate que hayas quitado la flechita en donde esta auto, cuando termines da clic en Save 6. Para conseguir el codigo de tu C-Box da clic en Publish y copia el código
6. Para conseguir el codigo de tu C-Box da clic en Publish y copia el código 7. Para colocar la C-Box ve a Blogger y en donde dice Diseño, Elementos de la página (La imagen tiene un error, perdonen xD)
7. Para colocar la C-Box ve a Blogger y en donde dice Diseño, Elementos de la página (La imagen tiene un error, perdonen xD) 8. Dan clic en añadir un gadget
8. Dan clic en añadir un gadget 9. Seleccionan el de HTML/Javascrip, pegan el codigo ahí, guardan y LISTO!
9. Seleccionan el de HTML/Javascrip, pegan el codigo ahí, guardan y LISTO! Espero que les haya sido útil...
Espero que les haya sido útil...Besos Chicas y chicos (si es que hay alguno)
Etiquetas: Tutoriales
